
2020-08-25
web前端培訓(xùn) web前端教程 好程序員
好程序員web前端教程分享Vue.js面試題,1. 渲染項(xiàng)目列表時(shí),“key” 屬性的作用和重要性是什么?
渲染項(xiàng)目列表時(shí),key 屬性允許 Vue 跟蹤每個(gè) Vnode。key 值必須是唯一的。
如果沒有使用 key 屬性,并且列表的內(nèi)容發(fā)生了改變(例如對(duì)列表進(jìn)行排序),則虛擬 DOM 寧愿使用更新的數(shù)據(jù)來修補(bǔ)節(jié)點(diǎn),來反映更改,而不是上下移動(dòng)元素。這是默認(rèn)模式,非常有效。
當(dāng)提供唯一的鍵值 IS 時(shí),將根據(jù)對(duì)鍵的更改對(duì)元素進(jìn)行重新排序(并且不使用新數(shù)據(jù)對(duì)它們進(jìn)行修補(bǔ)),如果刪除了 key(例如,刪除列表中的項(xiàng)目時(shí)),則對(duì)應(yīng)的元素節(jié)點(diǎn)也被銷毀或刪除。
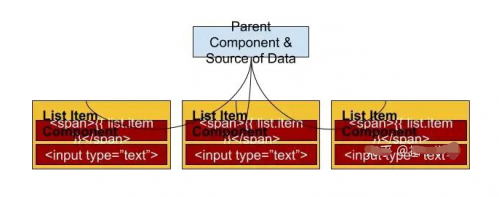
請(qǐng)注意下圖:

這里有一個(gè)父組件渲染一個(gè)子組件列表。我們看到三個(gè)列表項(xiàng)被渲染為三個(gè)子組件節(jié)點(diǎn)。這些子組件都包含一個(gè) span 標(biāo)記和一個(gè)輸入框,可能還包含一個(gè)本地狀態(tài)對(duì)象(可選)。現(xiàn)在讓我們檢查兩種情況:
當(dāng)不使用 key 屬性時(shí):例如如果列表已重新排序,則 Vue 會(huì)使用重新排序的數(shù)據(jù)簡(jiǎn)單地修補(bǔ)已經(jīng)存在的三個(gè)節(jié)點(diǎn),而不用移動(dòng)這些節(jié)點(diǎn)。只要用戶沒有輸入或更改這些子組件中一個(gè)或多個(gè)子組件的本地狀態(tài),此方法就可以正常工作。因此假設(shè)用戶輸入了組件編號(hào)為 3的輸入框,重新排序列表后,組件編號(hào)為 3 的 span 標(biāo)簽內(nèi)容將唄更改,但是輸入框?qū)⑴c用戶鍵入的內(nèi)容擊破狀態(tài)數(shù)據(jù)一起保留在這里。這是因?yàn)?Vue 無法識(shí)別組件編號(hào) 3,它只是重新修補(bǔ)它所看到的更新數(shù)據(jù),即 span 標(biāo)簽的內(nèi)容。
當(dāng)在子組件上使用 key 屬性時(shí),Vue 會(huì)知道該組件的身份,并且在對(duì)列表進(jìn)行重新排序時(shí),將移動(dòng)節(jié)點(diǎn)而不是對(duì)其進(jìn)行修補(bǔ)。這能夠確保手動(dòng)編輯的輸入框以及整個(gè)組件移動(dòng)到新位置。
在有條件地渲染組件或元素時(shí),還可以用 key 屬性來向 Vue 發(fā)出有關(guān)元素唯一性的信號(hào),并確保元素不會(huì)被新數(shù)據(jù)重新修補(bǔ)。
2.你將怎樣在模板中渲染原始 HTML?
在模板中輸出內(nèi)容的典型方法是使用 mustache 語法標(biāo)簽從方法、屬性或數(shù)據(jù)變量輸出數(shù)據(jù)。但是 mustache 標(biāo)記會(huì)渲染文本。如果你嘗試使用 mustache 標(biāo)記來渲染 HTML,它將以文本字符串的形式去渲染,并且不會(huì)被解析。要將內(nèi)容渲染和解析為 html,我們可以使用 v-html 指令,如下所示。
模板
<div id="app" v-html=”title”></div>
復(fù)制代碼
App 應(yīng)用
new Vue({
el: '#app',
data: {
title: '<h1 style="color: green;">Vue.js</h1>'
}
});
輸出
Vue.js
如上面的例子所示,v-html 指令解析所有HTML,結(jié)果上面的語句將按需渲染。開發(fā)人員必須在了解 v-html 的前提下使用。如果不恰當(dāng)?shù)厥褂昧?v-html,可能會(huì)使網(wǎng)站遭受注入攻擊,很有可能會(huì)從外部源注入并執(zhí)行惡意代碼。
3. 什么是vue-loader?
Vue-loader 是 Webpack 的加載器模塊,它使我們可以用 .vue 文件格式編寫單文件組件。單文件組件文件有三個(gè)部分,即模板、腳本和樣式。 vue-loader 模塊允許 webpack 使用單獨(dú)的加載器模塊(例如 SASS 或 SCSS 加載器)提取和處理每個(gè)部分。該設(shè)置使我們可以使用 .vue 文件無縫編寫程序。
vue-loader 模塊還允許把靜態(tài)資源視為模塊依賴性,并允許使用 webpack 加載器進(jìn)行處理。而且還允許在開發(fā)過程中進(jìn)行熱重裝。
4. 什么是 mixin?
Mixins 使我們能夠?yàn)?Vue 組件編寫可插拔和可重用的功能。如果你希望在多個(gè)組件之間重用一組組件選項(xiàng),例如生命周期 hook、方法等,則可以將其編寫為 mixin,并在組件中簡(jiǎn)單地引用它。然后將 mixin 的內(nèi)容合并到組件中。如果你要在 mixin 中定義生命周期 hook,那么它在執(zhí)行時(shí)將優(yōu)先于組件自己的 hook 。
5. 在開發(fā)過程中,如果你的 Vue 程序和后端 API 服務(wù)器未在同一主機(jī)上運(yùn)行,該如何代理 API 請(qǐng)求。假設(shè)使用 Vue-CLI 3 進(jìn)行設(shè)置?
Let’s say we have a Node.js backend server running on localhost:4040. To ensure it is proxyed in and accessible from the components, we can configure the vue.config.js file and include a devServer section as shown below:
假設(shè)我們有一個(gè)運(yùn)行在 localhost:4040 上的 Node.js 后端服務(wù)器。為了確保代理并可以從組件中訪問它,可以配置 vue.config.js 文件并包含 devServer 部分,如下所示:
在 vue.config.js 文件中:
module.exports: {
devServer: {
proxy: {
'/api': {
target: ‘http://localhost:4040/api’,
changeOrigin: true
}
}
}
}
6. prop 如何指定其類型要求?
通過實(shí)現(xiàn) prop 驗(yàn)證選項(xiàng),可以為單個(gè) prop 指定類型要求。這對(duì)生產(chǎn)沒有影響,但是會(huì)在開發(fā)階段發(fā)出警告,從而幫助開發(fā)人員識(shí)別傳入數(shù)據(jù)和 prop 的特定類型要求的潛在問題。
配置三個(gè) prop 的例子:
props: {
accountNumber: {
type: Number,
required: true
},
name: {
type: String,
required: true
},
favoriteColors: Array
}
7. 什么是虛擬 DOM?
文檔對(duì)象模型或 DOM 定義了一個(gè)接口,該接口允許 JavaScript 之類的語言訪問和操作 HTML 文檔。元素由樹中的節(jié)點(diǎn)表示,并且接口允許我們操縱它們。但是此接口需要付出代價(jià),大量非常頻繁的 DOM 操作會(huì)使頁(yè)面速度變慢。
Vue 通過在內(nèi)存中實(shí)現(xiàn)文檔結(jié)構(gòu)的虛擬表示來解決此問題,其中虛擬節(jié)點(diǎn)(VNode)表示 DOM 樹中的節(jié)點(diǎn)。當(dāng)需要操縱時(shí),可以在虛擬 DOM的 內(nèi)存中執(zhí)行計(jì)算和操作,而不是在真實(shí) DOM 上進(jìn)行操縱。這自然會(huì)更快,并且允許虛擬 DOM 算法計(jì)算出最優(yōu)化的方式來更新實(shí)際 DOM 結(jié)構(gòu)。
一旦計(jì)算出,就將其應(yīng)用于實(shí)際的 DOM 樹,這就提高了性能,這就是為什么基于虛擬 DOM 的框架(例如 Vue 和 React)如此突出的原因。
8. 什么是 Vue 插件?
Vue 插件允許開發(fā)人員構(gòu)建全局級(jí)別的功能并將其添加到 Vue。用于向程序添加可以全局訪問的方法和屬性、資源,選項(xiàng),mixin 以及其他自定義 API。 VueFire 是 Vue 插件的一個(gè)例子,該插件添加了 Firebase 特定的方法并將其綁定到整個(gè)程序。之后 firebase 函數(shù)可在程序結(jié)構(gòu)中的任何位置的 this 上下文中使用。
9. 什么是渲染函數(shù)?舉個(gè)例子。
Vue 允許我們以多種方式構(gòu)建模板,其中最常見的方式是只把 HTML 與特殊指令和 mustache 標(biāo)簽一起用于響應(yīng)功能。但是你也可以通過 JavaScript 使用特殊的函數(shù)類(稱為渲染函數(shù))來構(gòu)建模板。這些函數(shù)與編譯器非常接近,這意味著它們比其他模板類型更高效、快捷。由于你使用 JavaScript 編寫渲染函數(shù),因此可以在需要的地方自由使用該語言直接添加自定義函數(shù)。
對(duì)于標(biāo)準(zhǔn) HTML 模板的高級(jí)方案非常有用。
這里是用 HTML 作為模板的 Vue 程序
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
template:
`<div>
<h1>Fruit Basket</h1>
<ol>
<li v-for="fruit in fruits">{{ fruit }}</li>
</ol>
</div>`
});
這里是用渲染函數(shù)開發(fā)的同一個(gè)程序:
new Vue({
el: '#app',
data: {
fruits: ['Apples', 'Oranges', 'Kiwi']
},
render: function(createElement) {
return createElement('div', [
createElement('h1', 'Fruit Basket'),
createElement('ol', this.fruits.map(function(fruit) {
return createElement('li', fruit);
}))
]);
}
});
輸出:
Fruit Basket
Apples
Oranges
Kiwi
在上面的例子中,我們用了一個(gè)函數(shù),它返回一系列 createElement() 調(diào)用,每個(gè)調(diào)用負(fù)責(zé)生成一個(gè)元素。盡管 v-for 指令在基于 HTML 的模板中起作用,但是當(dāng)使用渲染函數(shù)時(shí),可以簡(jiǎn)單地用標(biāo)準(zhǔn) .map() 函數(shù)遍歷 fruits 數(shù)據(jù)數(shù)組。
10. 哪個(gè)生命周期 hook 最適合從 API 調(diào)用中獲取數(shù)據(jù)?
盡管這取決于組件的用途及,但是創(chuàng)建的生命周期 hook 內(nèi)通常非常適合放置 API 調(diào)用。這時(shí)可以使用組件的數(shù)據(jù)和響應(yīng)性功能,但是該組件尚未渲染。
11. 什么時(shí)候調(diào)用 “updated” 生命周期 hook ?
在更新響應(yīng)性數(shù)據(jù)并重新渲染虛擬 DOM 之后,將調(diào)用更新的 hook。它可以用于執(zhí)行與 DOM 相關(guān)的操作,但是(默認(rèn)情況下)不能保證子組件會(huì)被渲染,盡管也可以通過在更新函數(shù)中使用 this.$nextTick 來確保。
12. 在 Vue 實(shí)例中編寫生命周期 hook 或其他 option/propertie 時(shí),為什么不使用箭頭函數(shù)?
箭頭函數(shù)自己沒有定義 this 上下文,而是綁定到其父函數(shù)的上下文中。當(dāng)你在 Vue 程序中使用箭頭函數(shù)(=>)時(shí),this 關(guān)鍵字病不會(huì)綁定到 Vue 實(shí)例,因此會(huì)引發(fā)錯(cuò)誤。所以強(qiáng)烈建議改用標(biāo)準(zhǔn)函數(shù)聲明。
13. 什么時(shí)候使用keep-alive元素?
當(dāng)由于數(shù)據(jù)屬性或其他某種響應(yīng)狀態(tài)而動(dòng)態(tài)切換組件時(shí),每次將它們切換到渲染狀態(tài)時(shí),都會(huì)被重新渲染。盡管你可能需要這種行為,但在某些情況下重新渲染可能是不合適的。例如在創(chuàng)建時(shí)從 API 調(diào)用中引入數(shù)據(jù)的組件。你可能不希望每次動(dòng)態(tài)切換這個(gè)組件進(jìn)行渲染時(shí)都調(diào)用此 API。這時(shí)你可以將組件包含在 keep-alive 元素中。keep-alive 元素緩存該組件并從那里獲取它,而不是每次都重新渲染它。
14. 在大型 Vue 程序中管理狀態(tài)的推薦方法是什么?為什么?
當(dāng)程序在功能和代碼方面不斷增長(zhǎng)時(shí),狀態(tài)管理會(huì)變得困難,并且使用無窮無盡的下游網(wǎng)絡(luò) prop 和上游事件當(dāng)然不是明智的決定。在這種情況下,有必要將狀態(tài)管理轉(zhuǎn)移到中央管理系統(tǒng)。 Vue 生態(tài)系統(tǒng)中提供了 Vuex,它是官方的狀態(tài)管理庫(kù),也是推薦用于集中存儲(chǔ)狀態(tài)的模式。
Vuex 允許維護(hù)中央狀態(tài)。組件將 Vuex 用作響應(yīng)性數(shù)據(jù)存儲(chǔ),并在狀態(tài)更新時(shí)進(jìn)行更新。多個(gè)或者不相關(guān)的組件可以依賴于相同的中央存儲(chǔ)。
在這種情況下,Vue 充當(dāng)純 View 層。要修改狀態(tài),視圖層(例如按鈕或交互式組件)需要發(fā)出 Vuex Action,然后執(zhí)行所需的任務(wù)。為了更新或修改狀態(tài),Vuex 提供了 Mutations。
這個(gè)工作流程的目的是留下可用的操作痕跡。
15. 什么是異步組件?
當(dāng)大型程序使用大量組件時(shí),從服務(wù)器上同時(shí)加載所有組件可能是沒有意義的。在這種情況下,Vue 允許我們?cè)谛枰獣r(shí)定義從服務(wù)器異步加載的組件。在聲明或注冊(cè)組件時(shí),Vue 接受提供 Promise 的工廠函數(shù)。然后可以在調(diào)用該組件時(shí)對(duì)其進(jìn)行“解析”。
通過僅加載基本組件并把異步組件的加載推遲到未來的調(diào)用時(shí)間,可以節(jié)省帶寬和程序加載時(shí)間。
這是一個(gè)異步組件的簡(jiǎn)單示例。
new Vue({
components: {
‘tweet-box’: () => import(‘./components/async/TweetBox’)
}
});
當(dāng)以這種方式使用時(shí),Webpack 的代碼拆分將用于提供此功能。


開班時(shí)間:2021-04-12(深圳)
開班盛況開班時(shí)間:2021-05-17(北京)
開班盛況開班時(shí)間:2021-03-22(杭州)
開班盛況開班時(shí)間:2021-04-26(北京)
開班盛況開班時(shí)間:2021-05-10(北京)
開班盛況開班時(shí)間:2021-02-22(北京)
開班盛況開班時(shí)間:2021-07-12(北京)
預(yù)約報(bào)名開班時(shí)間:2020-09-21(上海)
開班盛況開班時(shí)間:2021-07-12(北京)
預(yù)約報(bào)名開班時(shí)間:2019-07-22(北京)
開班盛況
Copyright 2011-2023 北京千鋒互聯(lián)科技有限公司 .All Right
京ICP備12003911號(hào)-5
 京公網(wǎng)安備 11010802035720號(hào)
京公網(wǎng)安備 11010802035720號(hào)