
2020-07-23
web前端培訓
好程序員web前端培訓分享HTML DOM節點,在HTML DOM中,所有事物都是節點。DOM是被視為節點樹的HTML。
DOM節點
根據W3C的HTML DOM標準,HTML文檔中的所有內容都是節點:
整個文檔是一個文檔節點
每個HTML元素是元素節點
HTML元素內的文本是文本節點
每個HTML屬性是屬性節點
注釋是注釋節點
HTML DOM節點樹
HTML DOM將HTML文檔視作樹結構。這種結構被稱為節點樹:
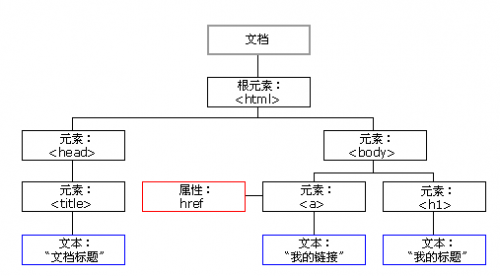
HTML DOM Tree實例

通過HTML DOM,樹中的所有節點均可通過 JavaScript 進行訪問。所有HTML元素(節點)均可被修改,也可以創建或刪除節點。
節點父、子和同胞
節點樹中的節點彼此擁有層級關系。
父(parent)、子(child)和同胞(sibling)等術語用于描述這些關系。父節點擁有子節點。同級的子節點被稱為同胞(兄弟或姐妹)。
在節點樹中,頂端節點被稱為根(root)
每個節點都有父節點、除了根(它沒有父節點)
一個節點可擁有任意數量的子
同胞是擁有相同父節點的節點
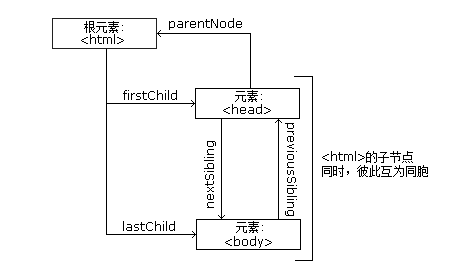
下面的圖片展示了節點樹的一部分,以及節點之間的關系:

請看下面的 HTML 片段:
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM diyi課</h1>
<p>Hello world!</p>
</body>
</html>
從上面的 HTML 中:
<html> 節點沒有父節點;它是根節點
<head> 和 <body> 的父節點是 <html> 節點
文本節點 "Hello world!" 的父節點是 <p> 節點
并且:
<html> 節點擁有兩個子節點:<head> 和 <body>
<head> 節點擁有一個子節點:<title> 節點
<title> 節點也擁有一個子節點:文本節點 "DOM 教程"
<h1> 和 <p> 節點是同胞節點,同時也是 <body> 的子節點
并且:
<head> 元素是 <html> 元素的首個子節點
<body> 元素是 <html> 元素的最后一個子節點
<h1> 元素是 <body> 元素的首個子節點
<p> 元素是 <body> 元素的最后一個子節點
警告!
DOM 處理中的常見錯誤是希望元素節點包含文本。
在本例中:<title>DOM 教程</title>,元素節點 <title>,包含值為 "DOM 教程" 的文本節點。
可通過節點的 innerHTML 屬性來訪問文本節點的值。


開班時間:2021-04-12(深圳)
開班盛況開班時間:2021-05-17(北京)
開班盛況開班時間:2021-03-22(杭州)
開班盛況開班時間:2021-04-26(北京)
開班盛況開班時間:2021-05-10(北京)
開班盛況開班時間:2021-02-22(北京)
開班盛況開班時間:2021-07-12(北京)
預約報名開班時間:2020-09-21(上海)
開班盛況開班時間:2021-07-12(北京)
預約報名開班時間:2019-07-22(北京)
開班盛況
Copyright 2011-2023 北京千鋒互聯科技有限公司 .All Right
京ICP備12003911號-5
 京公網安備 11010802035720號
京公網安備 11010802035720號